Bismillah, Alhamdulillah.
Assalamu 'alaikum wr.wb.
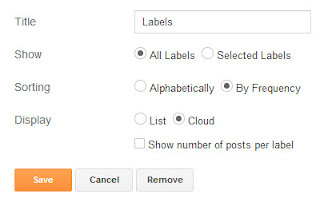
Pada tutorial kali ini saya akan berbagi Cara Modifikasi Widget Label Blogger, yang nantinya tampilannya seperti gambar di atas. Tutorial ini hanya mengedit CSS widget Label bawaan Blogger, sehingga kita perlu menambahkan widget Label terlebih dahulu.
Cara Modifikasi Widget Label Blogger
1. Masuk ke Dashboard >> Template
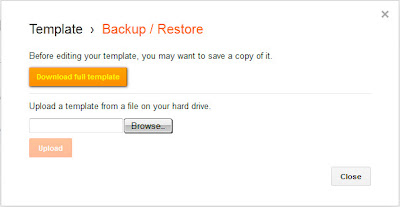
2. Klik Backup/Restore
3. Klik Download Full Template
4. Setelah langkah di atas close saja pop upnya. Selanjutnya Klik Edit HTML >> Proceed
5. Centang Expand Template Widget
6. Cari kode berikut ini
Lalu tambahkan kode CSS berikut sebelum kode di atas.
7. Lalu cari kode berikutAssalamu 'alaikum wr.wb.
Pada tutorial kali ini saya akan berbagi Cara Modifikasi Widget Label Blogger, yang nantinya tampilannya seperti gambar di atas. Tutorial ini hanya mengedit CSS widget Label bawaan Blogger, sehingga kita perlu menambahkan widget Label terlebih dahulu.
Cara Modifikasi Widget Label Blogger
1. Masuk ke Dashboard >> Template
2. Klik Backup/Restore
3. Klik Download Full Template
4. Setelah langkah di atas close saja pop upnya. Selanjutnya Klik Edit HTML >> Proceed
5. Centang Expand Template Widget
6. Cari kode berikut ini
]]></b:skin>Lalu tambahkan kode CSS berikut sebelum kode di atas.
#textwidget {
color: #666;
font-size: 0.925em;
font-style: italic;
line-height: 1.6em
}
a.tag {
color: #777;
font: 9px verdana;
text-transform: uppercase;
transition: border-color .218s;
background: #f4f4f4;
background: -webkit-gradient(linear, 0% 40%, 0% 70%, from(#F5F5F5), to(#F1F1F1));
display: inline-block;
text-shadow: 0 1px 0 #fff;
-webkit-transition: border-color .218s;
-moz-transition: border .218s;
-o-transition: border-color .218s;
transition: border-color .218s;
background: #f3f3f3;
background: -webkit-gradient(linear, 0% 40%, 0% 70%, from(#F5F5F5), to(#F1F1F1));
background: -moz-linear-gradient(linear, 0% 40%, 0% 70%, from(#F5F5F5), to(#F1F1F1));
border: solid 1px #ccc;
border-radius: 2px;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
margin: 0 4px 4px 0;
padding: 3px 5px;
text-decoration: none
}
a.tag:hover {
color: #333;
border-color: #999;
-moz-box-shadow: 0 2px 0 rgba(0, 0, 0, 0.2) -webkit-box-shadow:0 2px 5px rgba(0, 0, 0, 0.2);
box-shadow: 0 1px 2px rgba(0,0,0,0.15)
}
a.tag:active {
color: #000;
border-color: #444
}
.slides {
font-size: 85%;
line-height: 130%;
overflow: hidden;
padding: 0;
margin: 30px 0 10px;
border-bottom: 1px solid #000
}
<b:widget id='Label1' locked='false' kode panjang di sini </b:widget>Kemudian tandai kode tersebut lalu ganti dengan kode berikut
<b:widget id='Label1' locked='false' title='Labels Cloud' type='Label'> <b:includable id='main'> <b:if cond='data:title'> <h2> <data:title/> </h2> </b:if> <div class='textwidget'> <div expr:class='"widget-content " + data:display + "-label-widget-content"'> <b:if cond='data:display == "list"'> <ul> <b:loop values='data:labels' var='label'> <li> <b:if cond='data:blog.url == data:label.url'> <span expr:dir='data:blog.languageDirection'> <data:label.name/> </span> <b:else/> <a class='tag' expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a> </b:if> <b:if cond='data:showFreqNumbers'> <span dir='ltr'>( <data:label.count/>)</span> </b:if> </li> </b:loop> </ul> <b:else/> <b:loop values='data:labels' var='label'> <span expr:class='"label-size label-size-" + data:label.cssSize'> <b:if cond='data:blog.url == data:label.url'> <span expr:dir='data:blog.languageDirection'> <data:label.name/> </span> <b:else/> <a class='tag' expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a> </b:if> <b:if cond='data:showFreqNumbers'> <span class='label-count' dir='ltr'>( <data:label.count/>)</span> </b:if> </span> </b:loop> </b:if> <b:include name='quickedit' /> </div> </div> </b:includable> </b:widget>8. Simpan template sobat.
Kalo masih ada error atau ada kesulitan dalam mengikuti/menerapkan tutorial ini silahkan komentar saja.
Sekian tutorial kali ini, semoga bermanfaat.
Wassalamu 'alaikum wr.wb




wewewewwww info yang sangat menarik skali kang....
BalasHapusboleh dicoba nih..
keren tutornya kk
BalasHapusoke sob, makasih udah mampir...
HapusThank's agan atas informasinya.
BalasHapusbingung caranya agak rumit
BalasHapuskasih tau secara rinci gimana penggunaannya
widihhh kren bgt nicchh bisa di coba nichhh
BalasHapusbkalan tmbah keren nichh blog w